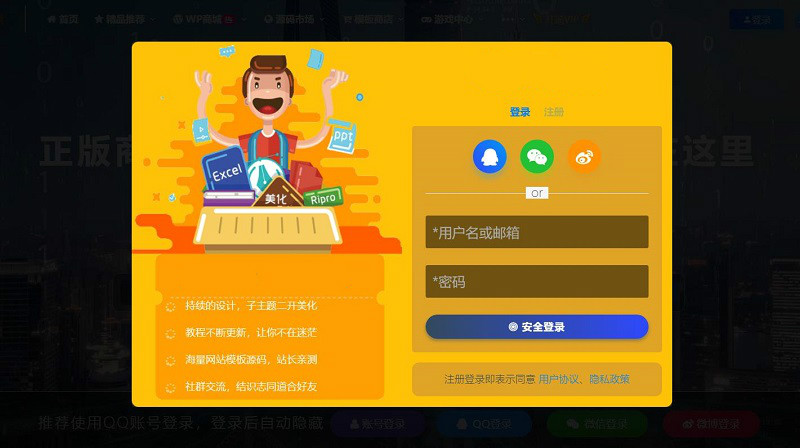
看了一些素材站,他们的登录弹窗设计的很大气,ripro的比较简洁,每个人审美不同,所以喜欢大屏的朋友可以看下面修改方法
不喜欢这种配色可以自己修改css。

原主题用户修改方法:
1.打开主题目录下parts/popup-signup.php,替换,没有这个文件拖进去就行
2.添加新的css样式到主题app.css
3.解压包的app.js文件到主题/assets/js目录下替换
子主题用户修改方法:
1.打开主题目录下parts/popup-signup.php,替换
2.添加新的css样式到子主题diy.css
3.解压包的app.js文件放到子主题/assets/js目录下替换,没有这个文件拖进去就行
4.打开子主题functions.php文件,添加下面一句代码
// 加载修改的APP.JS
wp_enqueue_script('app', get_stylesheet_directory_uri().'/assets/js/app.js', array('plugins'), '', true);
刷新下缓存就可以查看效果了!懒人直接下载美化包覆盖上传就可以了。
版权声明:原创作品,未经允许不得转载,否则将追究法律责任。
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:65素材网https://www.65sc.cc/53242.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:65素材网https://www.65sc.cc/53242.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权


评论0+