日主题V2现在在SVIP内测阶段, 这篇美化主要是做亲测类目的站长有帮助, 或者单篇文章自己测过, 就标注一下, 废话少说, 步入正题。
首先来到路径:
rizhuti-v2/inc/template-tags.php // 你的主题包路径
打开template-tags.php
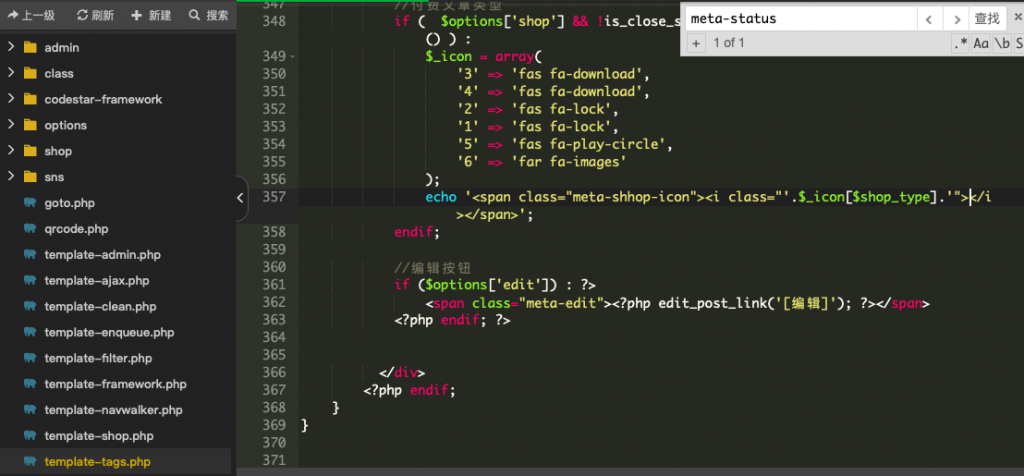
翻到大概357行左右, 如图

把
echo '<span class="meta-shhop-icon"><i class="'.$_icon[$shop_type].'"></i></span>';
改成
echo '<span class="meta-shhop-icon"><i class="'.$_icon[$shop_type].'"><li class="meta-status"><span><i class="fa fa-gg"></i> 亲测</span></li></i></span>';
保存, 然后来到
themes/rizhuti-v2/assets/css/app.css // 你的主题包详细路径
在最底下添加代码:
/* 文章亲测角标 */
.meta-status {
margin-left: 8px;
position: relative;
display: inline-block;
padding: 1px 6px;
text-align: center;
background: linear-gradient(339deg, #ff4949 100%, #ff7849);
color: #fff;
border-radius: 2px;
line-height: initial;
-webkit-box-shadow: 0 3px 5px rgba(255,73,73,.5);
box-shadow: 0 3px 5px rgba(255,73,73,.5);
}
即可, 清理下缓存, 让我们看下效果图

版权声明:原创作品,未经允许不得转载,否则将追究法律责任。
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:65素材网https://www.65sc.cc/59841.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:65素材网https://www.65sc.cc/59841.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权


评论0+