
升级版实现内容
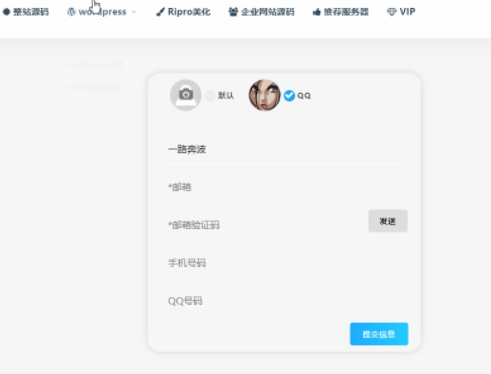
对比第一版,第二版不再仅仅局限于QQ登录补充资料,微信及微博登录同样适用,另外使用也更加灵活;
可以按需设置全局或者局部跳转。例如你仅仅想要当用户进入用户中心时才触发资料补充;
优化界面显示效果;
使用安装更加简单;
安装教程:
1.将附件的adddata.php文件上传至主题pages文件夹内;
2.进入后台-页面-新建页面,在页面属性-模板选择资料补充,然后发布,记录下该页面网址;
3.将下方代码复制粘贴至主题functions.php文件底部,并使用第二步新建的页面网址替换掉下方代码$url = “https://www.XXXX.com/XXX”里面的网址
[cc lang=”php”]
function jsemail(){ //补充邮箱资料
if ( is_user_logged_in() ) {
global $current_user;
$url = “https://www.XXXXXXXX.com/XXX”;
if(substr($current_user->user_email,-7) == “@no.com” ){
echo ““;
}
}
}
[/cc]
4.如需要全局开启(QQ登录后没有补充邮箱均会跳转至该页面)该功能,则复制 add_action( ‘wp_head’, ‘jsemail’ ); 至functions.php文件底部;
如仅仅需要在进入用户中心时启用,则在打开主题pages/user.php,在get_header();(如无修改过主题则是第十行)后面插入一行,粘贴进jsemail()即可。
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:65素材网https://www.65sc.cc/9358.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权


评论0+